[st-mybox title=”お知らせ~最初に読んでね~” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
今回アフィンガーについてのお話をすごいブロガーさんのように語っていますが、私はいつも下の下です。
周りの同世代のブロガーさんよりも更新頻度はすごく遅いし、ブログの伸びもかなり周りよりもスローペースだと思います。
グラフも丸々下の方に公開しているので真実を見てください(笑)
そんな私ですが、これだけは皆さんと共有したいという思いで作成しました。
楽しみながら見ていただければ嬉しいです^^
[/st-mybox]
[st-kaiwa1]こんにちは、はやしです(@hayashi67)[/st-kaiwa1]
ブログを書き続けて数か月…
そろそろ今使っている無料テーマから卒業して有料テーマを使おうか悩んでいるのではないでしょうか?
Twitterで何の有料テーマがおすすめか聞いてみてもみんなそれぞれ。
全部のテーマ、めっちゃ使いやすさとか見やすさとかSEOに強いとかいろんな特徴があるんですよね。
『自分にどのテーマが合うか全然分からない…』
私もめっちゃ思いました…
そして、悩みに悩んだ末、私はアフィンガー5にしました!
今回はそのアフィンガーを選んだ経緯とアフィンガーにしてからのSEOや収益化の現状をお話していこうと思います。
それでは行ってみましょう~!
もともとcocoonを使用していました
もちろん最初は無料テーマを使用していました。
ブロガーなら知っているであろう、あの最強の無料テーマ『cocoon』
無料であんなにいい機能沢山つけてくれていいのか!?っていうぐらい優秀なテーマで、
その優秀さはアフィンガーを使用すればするほど気づいていきます(笑)
失って初めて気づく…的な感じ(笑)
初心者でブログはまだ手探り…
始めたてのブロガーさんはcocoonを選択しておけば間違いないです。
cocoonは機能もテンプレートの充実さも使いやすさも最強でした。
ただ、今後ブログで稼いでいくとなるともっと自由性があって、SEOに強いテーマの方がよい…
そう考えた時、初めて有料テーマにしようかなと思い始めました。
cocoonももちろん良いですよ!
ただ、『もっとPV数を増やしたい!』『おしゃれなデザインのブログを作りたい!』『アフェリエイトでもっと稼げるようになりたい!』
そんな人は有料テーマが向いているかもしれません。
[st-kaiwa1]個人的にはもっと早くアフィンガーを使っておけば良かったと思っているよ…[/st-kaiwa1]
というのも、テーマ変更をするとすべての記事のレイアウトが一気に崩れてしまうから!
文字の大きさだったり、画像の位置だったり、見出しがついてなかったりとごちゃごちゃに…
しかも私が有料テーマに変更したのは40記事を超えてから。
つまり40記事分も修正が必要だったということ…
[st-kaiwa1]めちゃくちゃ時間かかったし、テーマ変更したの後悔したぐらい大変でした…(笑)[/st-kaiwa1]
なのでテーマ変更しようとしているのなら、できる限り早めにやった方がいいor最初から有料テーマで始めた方がいいです。
またブログで収益を出している人のほとんどが有料テーマを使用しています。
『私は無料テーマでも収益化できるんだー!』という自信のある方はそのままでも良いですが、
少なくともこれからもブログを大きくしていきたいと考えているのであれば20記事を目安に検討することをお勧めします。
ほんとに地獄みるから(笑)
いいテーマが多すぎて迷う!アフィンガーにした理由は?
ご存じの通り、有料テーマは数多くありますよね。
しかも、良いのが多すぎる!!
正直めちゃくちゃ迷いました(笑)
だってそれぞれ良いところがあって選べなかったんですよね。
最終的に私はアフィンガーを選択しました。
ここでは数ある有料テーマの中でなぜアフィンガーを選んだのかをお話します。
私が重視したのは特にこの3つ
[st-mybox title=”チェックポイント” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- テーマの価格
- 複数サイトに使用できるか
- SEOに強いテーマ
[/st-mybox]
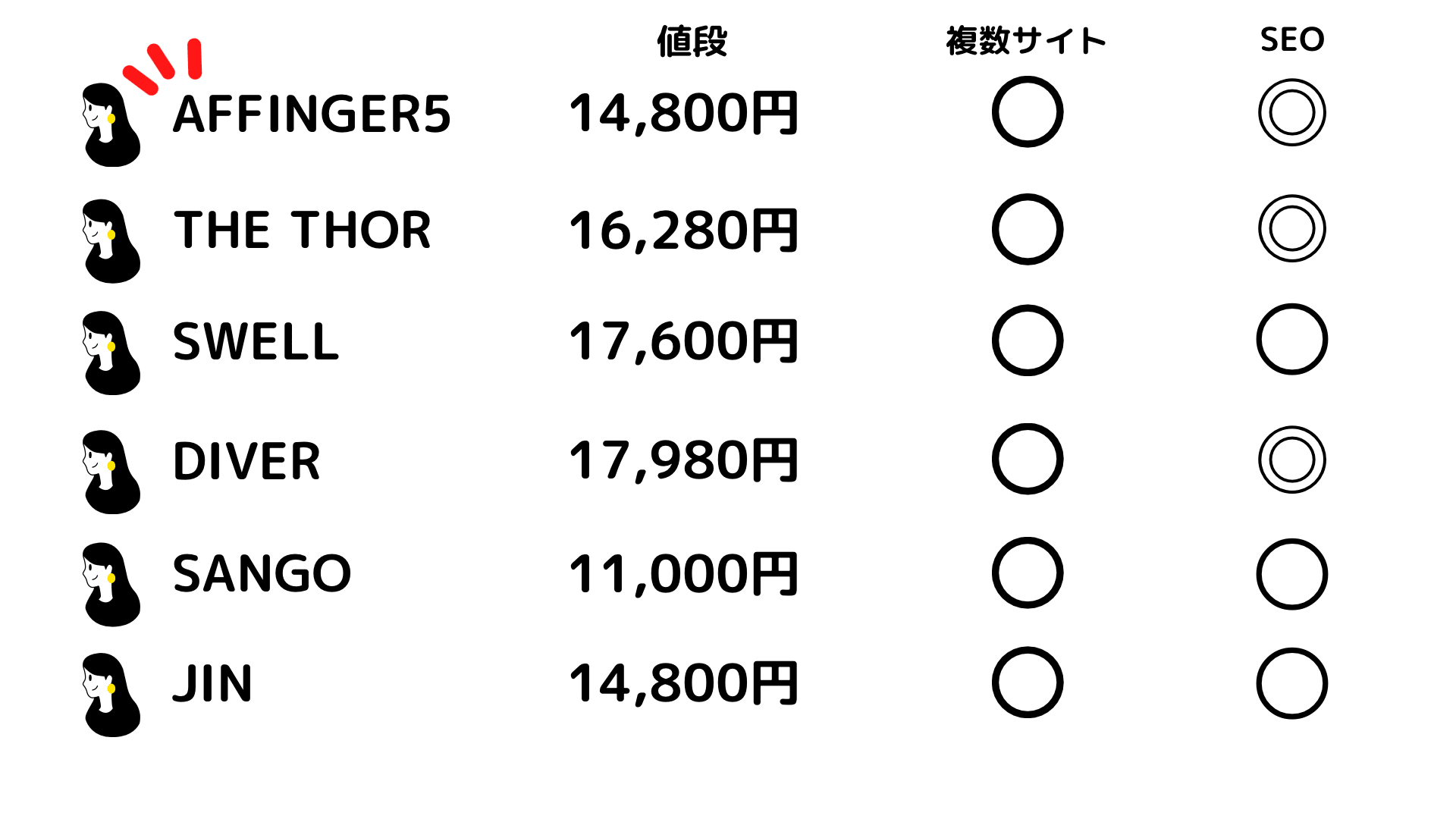
この3つに絞ってそれぞれのテーマを比べてみた時に完成した表がこんな感じ。

いろんな特性とか強みはあるんですが、やっぱり値段とSEO、複数サイトで利用できるかをかなり重視して選んでみました。
私はこのブログ以外にも2つサイトを運営しているので、そのサイトにも利用できるか?
値段はちょうどよくて、SEOに強く、pv数のアップが見込めるか?
これが私の中での基準でした。
表を見ていただけると分かるんですが、どれも複数サイトでの使用は可能。
そしてSEOはどれも強く、値段もすべて1万円台で大きくても差は6,000円ほど…
ま、迷う!!!(笑)
そして迷いに迷って私の場合、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
アフィンガー or SWELL
[/st-mybox]
それぞれを迷った理由としては、
[st-mybox title=”アフィンガー” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- SEOに優れている
- デザイン自由度の高いカスタマイズ
- 収益化が早い
[/st-mybox]
[st-mybox title=”SWELL” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 感覚的に記事が書ける
- クラシックエディターで使える
- ブログをおしゃれにカスタマイズできる
[/st-mybox]
ここのあたりですごく迷いましたね。
どちらもいいところばかりだったので、迷いに迷ったのですが、
値段の面と、恥ずかしながら収益が当時全然出ていなかったので、
マネタイズやSEOに優れているということで、
「収益発生しますよーーーに!!!」って意味合いも含めて
アフィンガーを選びました(笑)
また、使っている人が多いので、分からないことや知りたいことがあれば検索するとすぐに出てくるところです。
実際使い始めて今の段階で3カ月になりますが、結果はかなり良いです。
その理由をこれからお話していきます。
最初の使ってみた感想としては…ちょっと複雑!
というのもぜ~~~んぶ良いっていうわけでは無く、ありのまま正直に書いていきます。
やっぱり最初使ってみた感想としては、
ちょっと複雑!
というのもcocoonに私が慣れすぎていたということと、最初のスタートを修正から始めてしまったから。
それもそのはず、9カ月以上もcocoonを使ってブログを書いてきたわけですから、そりゃあ当然最初はなれませんよね。
予想通りです。
ただ、本当にcocoonが初心者向けなのでcocoonの使いやすさというものを初めて実感しました。
文字の大きさの設定とか、すでに目次が用意されていたりとか、アドセンスの設定が分かりやすかったりとか…
[st-cmemo myclass=”st-text-guide st-text-guide-sankou” fontawesome=”fa-quote-left” iconcolor=”#919191″ bgcolor=”#fafafa” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
言ってしまえばそれも慣れなので、修正もはじめはてこずりましたが、
だんだんと数を重ねていくと使い方には慣れていきました。
[/st-cmemo]
後はブログのデザインですね(笑)
意外とスタイリッシュなブログから、かわいいブログ、はたまた私のブログのようなVivid系のブログもできてしまうので、かなりデザインの自由度が高いです。
高すぎるあまり、色遣いにめちゃくちゃ迷ったり、使いきれていない装飾があったりします(笑)
[st-kaiwa1]誰かもアフィンガーは機能が多すぎてすべては使いこなせないみたいなことを言っていたような…[/st-kaiwa1]
アフィンガーのすべての機能を使いこなすのはプロでも難しいみたいですよ!
それぐらいアフィンガーは充実した機能が揃っているということです。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
ちなみにあのNojiさんもアフィンガーを使っています。
Nojiさんのブログ美しいですよね…!
[/st-mybox]
テーマ変更後のSEOや収益化は?
では実際、アフィンガーに変更してから何かSEO的に効果が出たり、収益が出たのか?
実際めちゃくちゃ効果ありでした(笑)
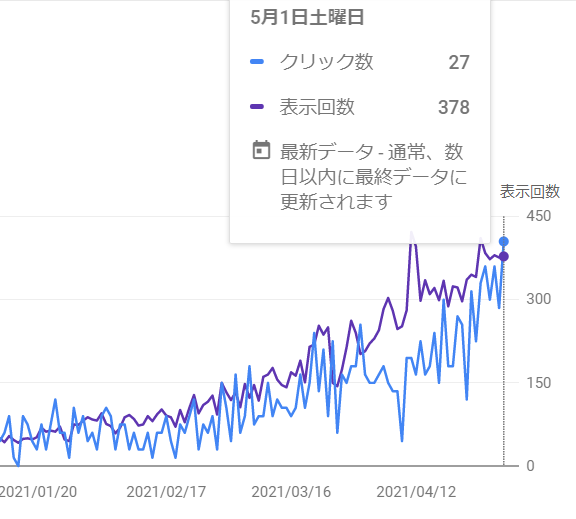
まずこちらを見てください。

ちょっと後ろがちょろっと見えていますが、
表示している線の部分がちょうど私がアフィンガーを購入し、テーマ変更を始めた日です。
3月1日がちょうどその日ですが、表示回数150のクリック数10…
私、正直言ってブログ全然伸びてないです(笑)
あんまり記事を沢山更新しないというのもありますが…(;´∀`(言い訳)
3月1日より前の部分もすっごいおんなじ振れ幅(笑)
結構萎えます。
だってこれが8か月続いているんですから…(笑)
ではお次に見てほしいのが、こちら

2ヶ月で爆上がりしました…
ちなみに表示回数、クリック回数、両方ともいまだに記録更新中です。
この2ヶ月で表示回数も1万以上増えました。
しかもここで声を大にして言いたいのは、
私、この2か月間の間にブログ5記事しか更新していません…
ブログなめとんのか!!!って感じなんですけどね(笑)
ただこんなに更新頻度も少ない(むしろcocoon時代は1ヵ月10記事とか更新してました)のに、びっくりするぐらい伸びているのは
まぎれもなくアフィンガー効果と言えるでしょう。
数字を見ると一目瞭然ですよね。
pv数も一気に倍以上増えました。
そして気になる収益ですが…!!
Googleアドセンスでは、いつもは1円~とか、良くて13円~とかだったんですが、
アフィンガーに変えてから、なんとうまい棒70本分が発生する日がちょくちょく増えました、、、(笑)
あなたそれアドセンス狩りに遭ってるんとちゃうか~と思われるかもしれないですが、
アドセンス狩りではなくて、違う件でアドセンスを止められました…
[st-mybutton class=”” url=”https://forestsanblog.com/blog/adsence-stop-why” title=”アドセンス対策をしているのに停止を食らった話” rel=”” fontawesome=”” target=”” color=”#9CCC65″ bgcolor=”” bgcolor_top=”” bordercolor=”#9CCC65″ borderwidth=”5″ borderradius=”30″ fontsize=”” fontweight=”bold” width=”” fontawesome_after=”fa-chevron-right” shadow=”” ref=”” beacon=””]
ただ、アフィンガーに変更してからアドセンス収益が増えたのも間違いないです。
アフィンガーには自由にアドセンスを設置できる機能が備わっているので、
そのおかげかもしれないですね。
またアフィリエイトの収益ですが、
アフィンガーにはカスタムボタンという機能があり、色や装飾、形を選べるボタン機能が備わっているんです。
[st-mybutton url=”#” title=”詳しくはコチラ” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#FFD54F” bgcolor_top=”#ffdb69″ bordercolor=”#FFEB3B” borderwidth=”1″ borderradius=”5″ fontsize=”” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”#FFB300″ ref=”on” beacon=””]
[st-mybutton class=”” url=”#” title=”角丸ボタン” rel=”” fontawesome=”” target=”” color=”#ef5350″ bgcolor=”” bgcolor_top=”” bordercolor=”#ef5350″ borderwidth=”5″ borderradius=”30″ fontsize=”” fontweight=”bold” width=”” fontawesome_after=”fa-chevron-right” shadow=”” ref=”” beacon=””]
[st-mybutton-mini url=”#” title=”詳しくはコチラ” rel=”” fontawesome=”” target=”_blank” color=”#fff” bgcolor=”#9CCC65″ bgcolor_top=”” bordercolor=”” borderwidth=”” borderradius=”5″ fontsize=”” fontweight=”” fontawesome_after=”fa-angle-right” shadow=”#8BC34A” ref=”” beacon=””]
こんな感じで、色もグリーン、レッド、オレンジ、ブルーなどいろんな色がそろえられています。
また、機能としては珍しいアニメーション機能も備わっています。
\ここをクリック!/
\ここをクリック!/
こんな感じでいろんな動きをつけることができるんですよね。
そのおかげかCVRもcocoon時代の倍以上になり、いつもクリック数は2回とかだったものがこの2ヶ月で20~30回ほどに増えています。
他のAffinger5ユーザーの口コミ
そしてアフィンガーはかなりファンが多いことでも有名…
ブログの沼につかりこみたい人ほど、アフィンガーを選ぶ…そして私もその一人…(笑)
アフィンガーを使う人の傾向としては
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 早く収益化がしたい人
- SEOに強いブログやサイトを作りたい人
- アフェリエイトに特化したブログやサイトを作りたい人
- 機能を重視する人
- とにかくブログを伸ばしたい←私特にコレ
[/st-mybox]
つまり本気でブログをしたい人ほどアフィンガーを選んでいる傾向があるということです。
アフィンガー5、本当に奥が深い。
これを選んで良かった!!— えだまめ太郎@4ヶ月目 (@edamame__tarou) May 9, 2021
そう、アフィンガーはめっちゃ奥が深い…
突き詰めればどこまでも永遠にブラッシュアップできてしまうテーマ。
だからこそ、テンプレからオンリーワンまであらゆるブログが作れてしまう…!!
機能が多すぎて頭崩壊しそうだけど、アフィンガー5最強説。
稼ぐに特化しているとのこと。
色々言いましたが、個人でまったりじっくりポップにブログアフィリエイトやるなら、結局SANGOかな(^^)#ブログ初心者 #アフィリエイト初心者 #ブログ書け #ブログ #副業ブログ
— ダリーブルース@地球最後の社畜ブロガー (@DallyUmemo) May 11, 2021
稼ぐのに特化しているからこそ、少し高くてもすぐに費用を回収できるのがアフィンガーの良いところ。
アフィンガーやっぱすごい。
光るボタン最強すぎる。
設置した瞬間アフィ収益発生した…!メンターやサロンは必要?ブログで収益を伸ばすことができたきっかけを公開 https://t.co/YQ4kTLAMAW @konechanblogより
— こねちゃん167㎝@筋トレ応援団 (@konechanblog) September 18, 2020
そう!
アフィンガーのボタンは光るんです(笑)
これにはめちゃくちゃびっくりしました。
アフィンガーにしてPV数3倍くらいになった!連休だからっていうのもあるかもしれないが。
やっぱアフィンガー最強🔥#ブログ初心者#ブロガーさんと繋がりたい— こねちゃん167㎝@筋トレ応援団 (@konechanblog) September 20, 2020
やっぱりみんな言っていますね(笑)
私も変えて3倍になったので、これからどんどん伸びていくのが楽しみです。
WordPress の有料テーマは過去に3個ぐらい、合計5万円ほど試してきた。
その中でも一番いいのはやっぱりアフィンガー。
デザイン性、効率の良いプラグインが使えるのと同時に、SEO的にも最強な気がするんだよね。
— タカ🦅アフィリラブ (@afimana7) March 23, 2019
これは本当に思ったこと。
デザイン性、SEO的には本当に強い。
アフィンガー沼へようこそ🤤
— ごんた社長🐕|起業家ブロガー|ブログ仲間募集中🦍 l #事前フォロバの事前流 (@gonta_blog) March 1, 2021
私がごんたさんに言われたこと…(笑)ちなみにアフィンガーに変更するとカスタマイズの沼にはまるのでご注意を、、、(笑)
やっぱりアフィンガーにしてよかった!
ここまでたくさんのアフィンガーの凄さを紹介してきました。
簡単にまとめてしまうと、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 有料テーマは最初から、もしくは20記事程度たまったら検討するべき
- SEO・収益化に強く、デザイン性が高い
- 慣れるまで少し複雑
- pvの伸びしろがすごい
- いろんな機能が備わっている
- アフィンガー沼につかる人が続出
[/st-mybox]
ちゃんとまとめられているかどうかはさておき…
やっぱりアフィンガーにしてよかったと言えるのが正直なところ。
伸びしろしかないと言ってみれば嘘っぽく聞こえてしまいますが、確実にご自身のブログを成長させたいのであれば
有料テーマに切り替えるのは必須です。
『私は無料テーマで6桁稼ぐんや~~~』っていう気持ちがあるのであれば止めませんが、
今のトップブロガーさんで無料テーマを使用している人はほとんどいません。
今後のブログへの投資として一度アフィンガーへのテーマ変更を検討してみてはいかがでしょうか?
\ブログを伸ばす準備はできていますか?/
[st-mybutton url=”https://www.infotop.jp/click.php?aid=397987&iid=75194&pfg=1″ title=”【アフィンガー5】の詳細はこちらから” rel=”” fontawesome=”” target=”_blank” color=”#fff” bgcolor=”#039BE5″ bgcolor_top=”#29B6F6″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”5″ fontsize=”” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”#039BE5″ ref=”on” beacon=””]




コメント